When I’m not developing websites at Hudson, I can usually be found in front of my computer or video game console. You might think that one has nothing to do with the other, but I have actually learned a lot of valuable lessons about website development from playing video games. Allow me to explain…
User Experience
The best user interface is the one nobody knows they are using. In gaming, the interface is typically a keyboard or a controller. If you’re not a gamer, you might think it would be hard to know which buttons you’re pressing and that you’d have to keep looking down, but that’s not the case. Video games actually help people develop great hand-eye coordination. Think of it this way – when’s the last time you ever had to look at your mouse before you left or right-clicked something?

When Sony or Microsoft create a controller for a console, they go through several revisions and studies before they settle on a design. For example:
Can the user access all the buttons when holding the controller?
What if they have small hands?
What if they ate too many chips and the controller is slipping out of their hands? (I know, let’s add rubber grips!)
With web development, the same care and research should go into developing the perfect user interface. Websites shouldn’t just look pretty. They also need to be easy to use so that users keep coming back. This is achieved by developing your website in a way that doesn’t require users to think. It should be intuitive, like using a controller or a mouse.
It all starts with the navigation. Let’s take a look at two websites and see where they fail or succeed in delivering an intuitive user experience.

As cool as Toyota’s concept is here, it’s not user-friendly. Its navigation is extremely discreet. Users are supposed to navigate by clicking on various objects in the image, but they also added links across the bottom as an attempt to improve the usability. The main problem is that there is no context for the links. If I click on #04, I have no idea where I’m going. A short title does pop up, but I have to hover over each one individually and then hope I remember what’s what. In short, I have to think too much.

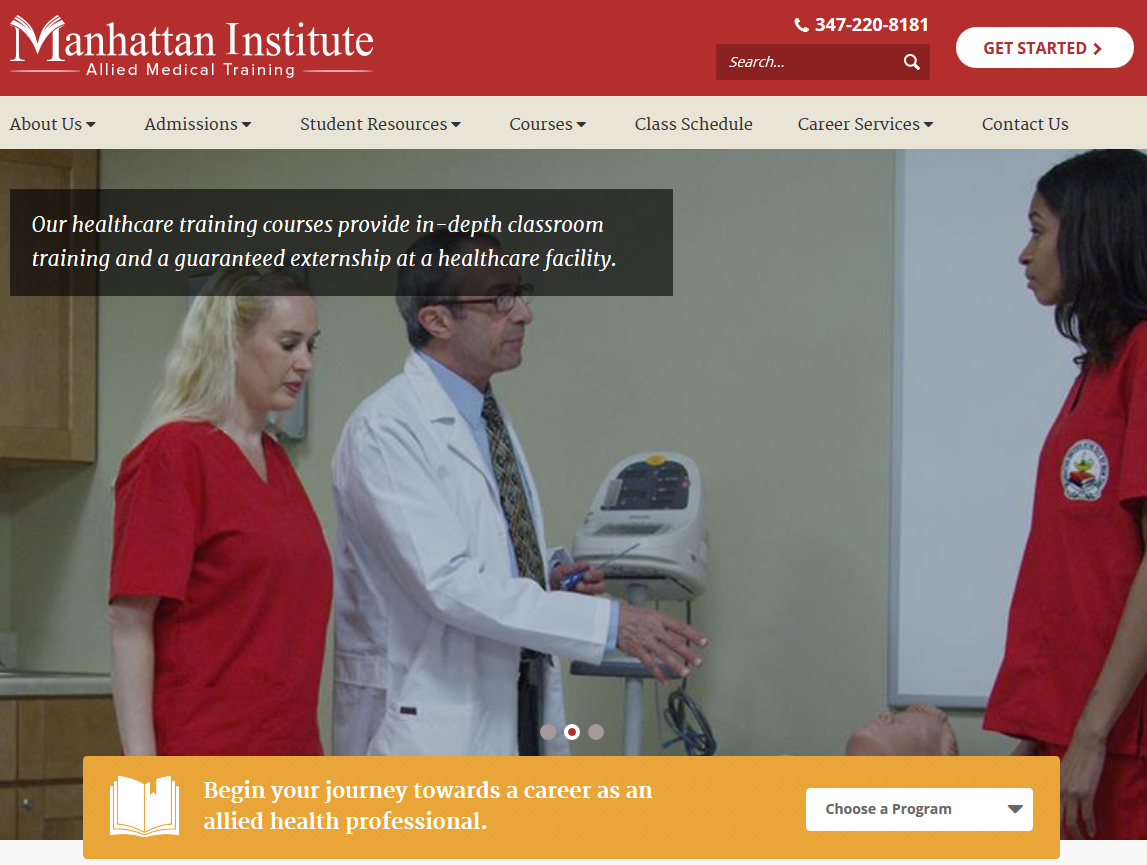
The Manhattan Institute home page is a great example of good navigation. The site’s main items are across the top and the sub navigation (drop-down options) is easy to use. All of the items, even those with sub menus, are linked to actual pages to make the website easy to use on mobile. In addition, there are several calls to action in the content that attempt to predict what users want to know. You’re interested in our school? How about a video tour? Making these options available right from the start is a lot better than making the user dig through layers of pages.
Accessibility
Another thing I love about video games is that I can play them on nearly any device I want. In the past each console had an exclusive list of games, meaning gamers had to purchase a whole new console for certain games. While exclusivity still exists for some titles, most new games are available on multiple devices. For example, a game that I’ve been playing lately, Destiny, is available on PlayStation and Xbox, so gamers can choose how they want to play.
How does this relate to web development? Well, users want to be able to access content from any device they want - desktops, laptops, tablets, phones, and even consoles. Each device presents its own set of limitations and users expect your website to deliver a great experience regardless.
One study showed that 83% of users say a seamless experience across all devices is somewhat or very important
With 60% of web traffic coming from mobile, it’s important your site keeps up - and not just because your users want it.
As of April 2015, Google takes mobile usability into account when ranking websites. This means that responsive design websites not only look better. They also rank higher.
BUT responsive design is more than just mobile-friendliness.
What about larger screens? 4k televisions are growing in popularity and nearly all of them come with web capability out of the box. Not to mention that computer monitors have continued to get larger over the years. If a screen is 1920 pixels wide and your website is only 1200 pixels wide, what about the other 720 pixels?
Disregarding larger screen sizes is like advertising on a billboard but using only half the space.
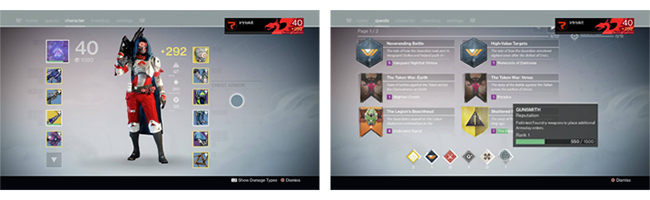
In the gaming world, everything uses the entire screen – there aren’t black or white bars on the side. Destiny, in particular, has an amazing interface that uses the entire screen to provide gamers with all of the information and capabilities they could want:

Let’s look at another two websites and see how they ignore or take advantage of extra space.

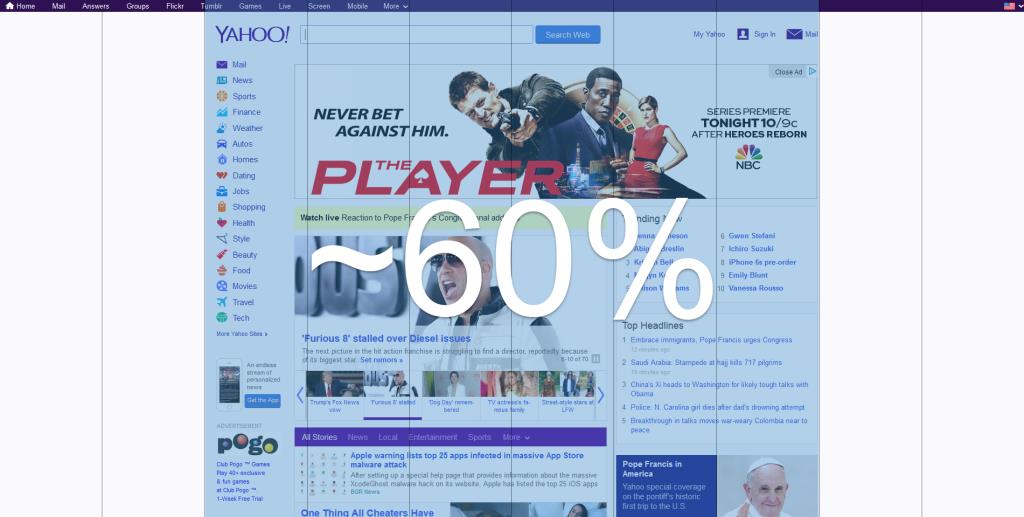
As you can see in the image, Yahoo uses about 60% of the screen width available on a standard 1080P resolution monitor. There is a lot of content below the fold that could use this extra space. Some of these items include new articles, football scores, and social media widgets. When a user logs in, they should be able to see all of the custom content they’ve requested.

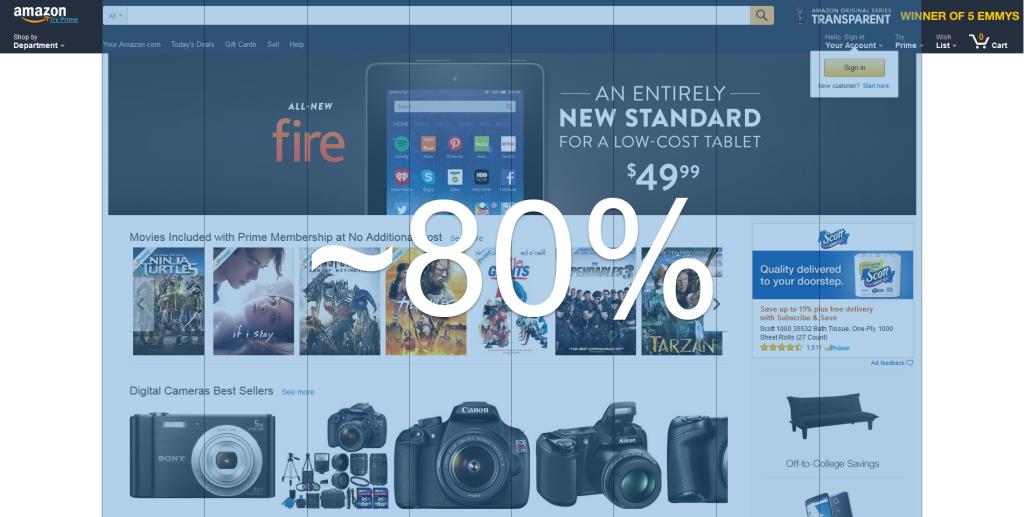
Amazon, on the other hand, uses about 80% of the screen real estate. For Amazon users, this means more relevant products to look at when they load the page, and for Amazon it means more money from people buying these products. This is truly a win-win situation, and undoubtedly why Amazon rolled out this new design earlier this year.
A lot of themes are coded to be resize for mobile, but many do not take larger screens into account. We work with our clients to figure out the best possible solution for all screens and devices as part of our custom web development process. Users should always be able to access websites to their full extent.
User Engagement and Community
Lastly, strikingly similar to brands in the digital age, the biggest factor in whether or not a video game is successful is player engagement and community. Part of this involves giving gamers the ability to play games in different ways to meet different goals. Again using Destiny as an example, this game provides a main story that users can play alone or with others. Once players complete this story, they can choose to participate in player-versus-player battles or complete missions solo or with a party. There are so many ways to interact and progress in the game - whether alone, with friends, or with people you meet on the Internet - that players always have incentive to come back.
The same applies to websites. While you might imagine that everyone who comes to your site wants to interact and engage, this is rarely the case because people need motivation to take action. Providing a direct line of contact is very important, whether it’s an email address, phone number, or live chat. And on the other hand, if a prospective customer wants more information without actually talking to a salesperson yet, your website should incorporate a blog for effective content marketing.
If you want to ensure website engagement, put your users first and give them choices.
Now that we have customer support covered, what about the community aspect?
Videos games build communities through social media, on-site forums, external forums and community sites like Reddit. They often have one or several Community Managers whose job is to reach out to new users and help the community function smoothly. Building a website community works the exact same way. Forums may or may not be useful depending on your industry, but social media and email outreach are extremely important for attracting and retaining new customers. In fact, 33% of marketers gave social media a medium-high to high rating for effectiveness according to a study by Similar Web, Smart Insights, and JBH.
You may not have a Community Manager at your disposal, but outsourcing can give you the same results - it’s exactly what we do with our clients. Hudson’s integrated marketing strategies can bring in new leads and improve the customer experience by acting as your in-house agency. That’s our goal.

Whether you’re trying to create the hottest video game or launching a brand new product or service, your success is directly impacted by the kind of experience you deliver. This experience includes everything from modern website design and responsiveness to overall user experience and community engagement. As a gamer, I have high expectations for the games I choose to play and spend money on, and as a web developer, I strive to meet those same expectations for each website I help create.
Up Next: How do you measure your website's success? Check out our Beginner's Guide to A/B Testing to find out.